another angle to understand global state with react: next.js
2020-02-28
|~2 min read
|327 words
Recently, I was playing around with Next.js (simply referred to as Next from here on) to see how a framework might make building React applications simpler.
When I got to the _app.js page a light bulb went off. The page illustrates how React applications manage global state.
First, let’s understand the problem we’re trying to solve: If you refresh a page running a React application, all of the state is blown away.
That means that React applications need to provide the appearance of navigating to different pages, updating the URL, creating a history, etc. without actually loading a brand new page. (Coincidentally, this helped me understand why a good router is so important.)
Now, coming back to Next, let’s examine the _app.js component. This is provided by default by Next, but can be overridden with a custom file as needed.
That’s what I’m doing here:
function MyApp({ Component, pageProps }) {
return (
<>
<p>I'm on every page!</p>
<Component {...pageProps} />
</>
)
}
export default MyAppYeah, it’s not much. I’m simply adding a paragraph tag before every <Component> is rendered.
The Component is the page that’s loaded. pageProps are any props passed along to the Component - it’s an empty object if not using getInitialProps.1
The effect, however, is that when we navigate between pages, the state that exists in MyApp persists - it is not being rerendered.
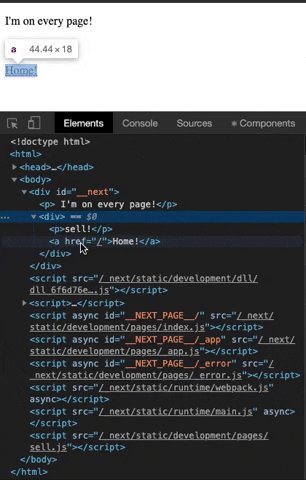
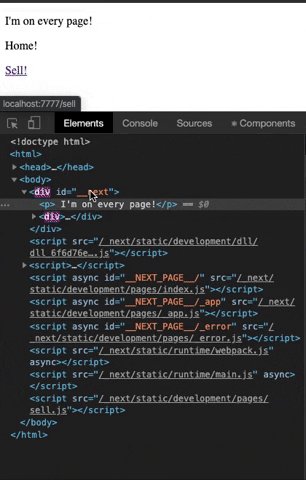
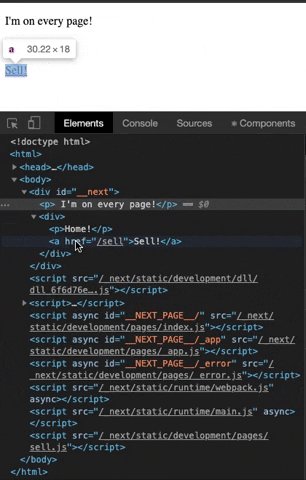
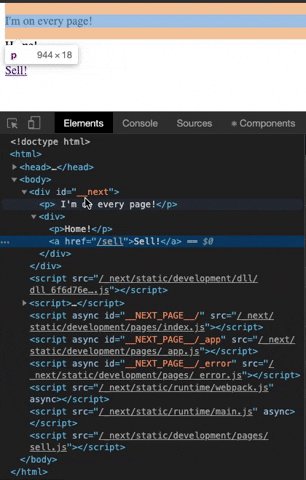
To see this, here’s an example:

Notice in the video that the <p doesn’t change or get reloaded even though the page contents change?
If we were to put our state management, global styles, etc. at this level then, they can be loaded once and persist even while different pages are loaded underneath.
Footnotes
- 1
.getInitialPropsis part of the Next API to asynchronously fetch data and then feed it toprops. The big catch on using it is that it will disable Automatic Static Optimization.
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!