chrome devtools: variable accessors
2021-09-09
|~2 min read
|325 words
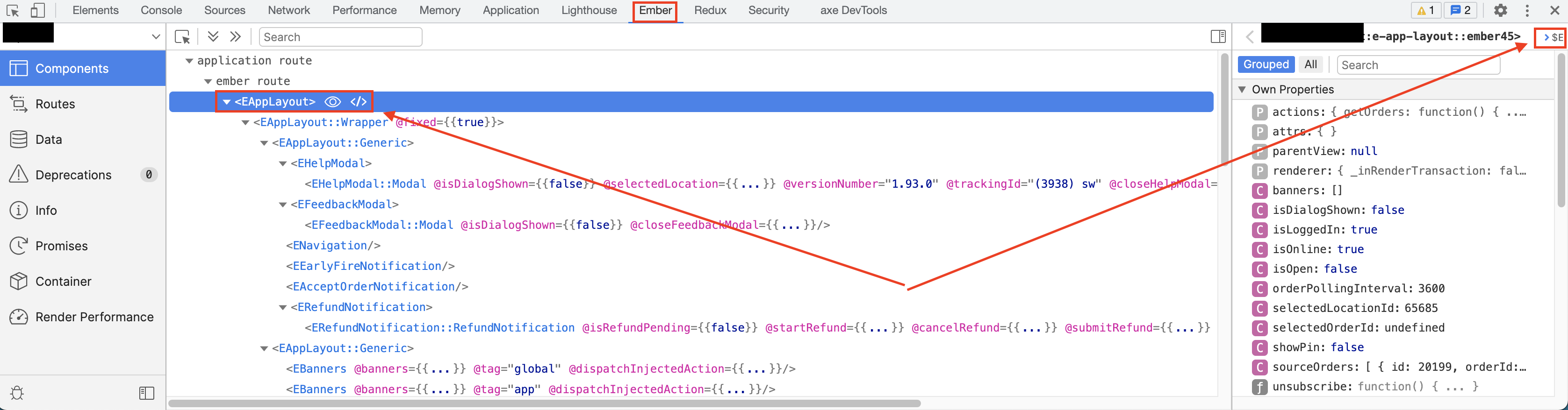
In the Ember DevTools, there’s a convenience that nearly every variable can be bound to a magic $E.

These elements are then sent to the console and available for further inspection.

I am working less within Ember these days, which is why I was so glad when some colleagues shared methods by which I could emulate this behavior using some native browser “magic.”
There are two different solutions:
- Store an element as a global variable
- Selector/function shorthand
Storing Elements As Global Variables
This is the most similar situation to what Ember provides.
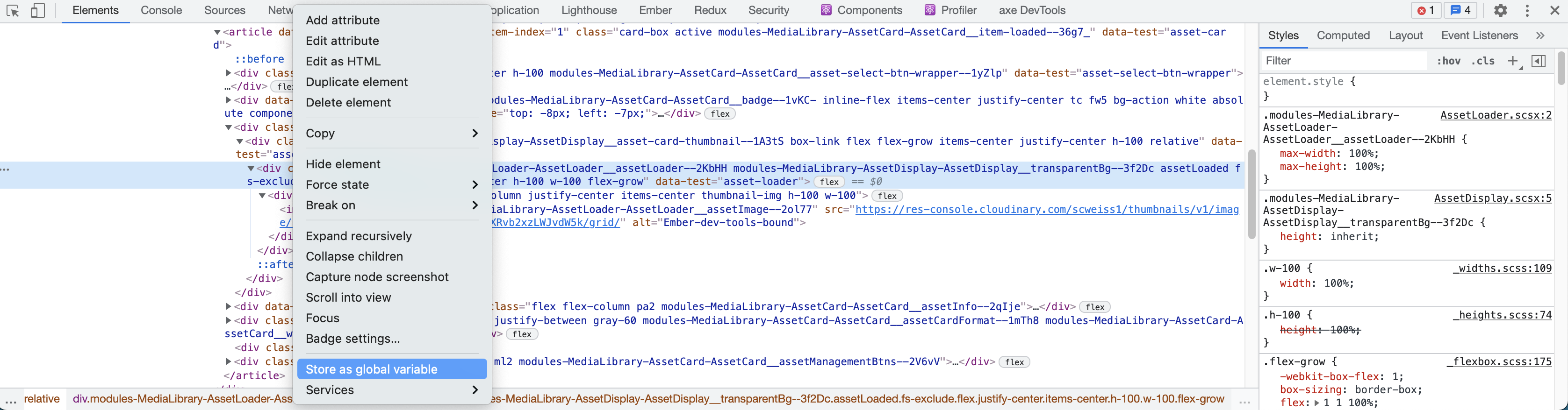
When inspecting a page’s markup, by right clicking on the desired element, you can select “Store as global variable.”

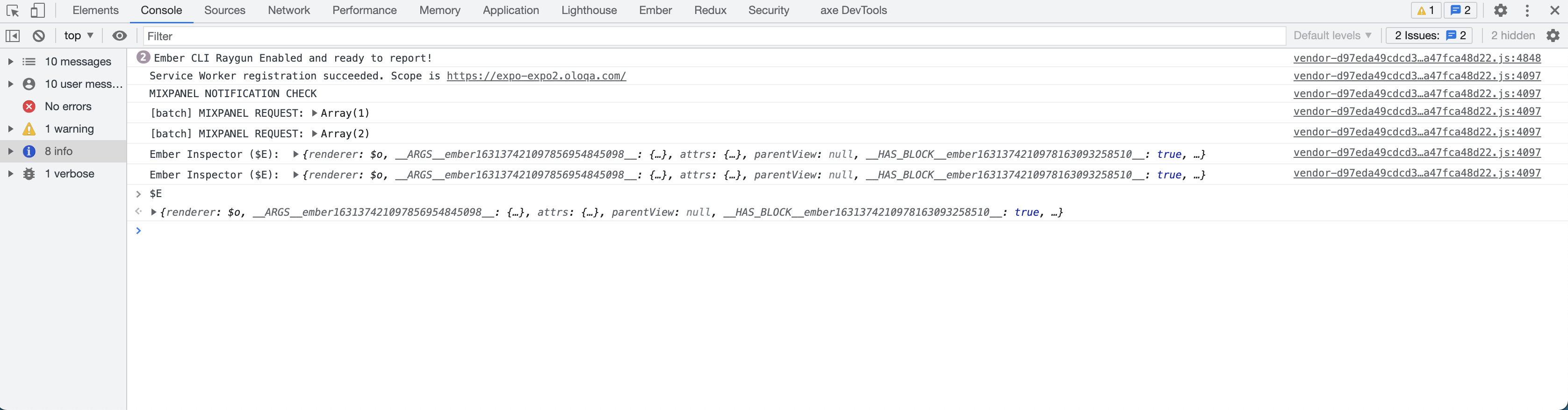
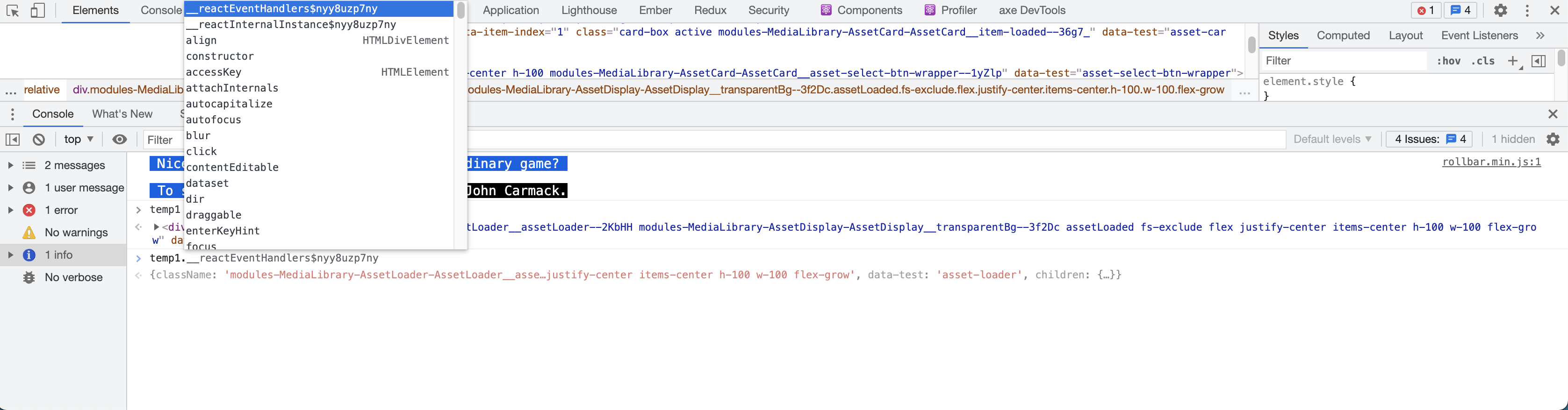
And, like Ember’s DevTools, this variable is then made available for interrogation in the console:

Selector / Function Shorthand
Instead of writing document.querySelector (or the many variations), many browsers now have built-in shorthand. Here’s how my friend described them:
$is essentiallydocument.querySelectori.e.$('body')returns<body>.$$is essentiallydocument.querySelectorAlli.e.$('head, body')returns, <body.$0-4is the nth last element you’ve selected in the elements panel. i.e. if you select a<div>and then a<button>,$0is the<button>and$1is the<div>$_is the result of the last expression you executed in theconsole*. i.e. if you run1+2,$_will be3. I find this particularly useful for simple math calculations (1 + 2,$_ + 3,$_ + 4,$_ / 4, etc)- There’s an 👀 button in Chrome/Edge to create live expressions that rerun automatically. I find them particularly useful for tracking
document.activeElementwhich is the element that currently has focus.- Live expressions will overwrite
$_, so be sure to disable any live expressions if you want to use$_.
Wrap up
That’s all for now. Just a few niceties built into Chrome!
Related Posts
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!