chrome devtools: manipulating networks
2020-11-18
|~1 min read
|197 words
When developing web applications, it can be handy to change the network settings to see how the application responds in different states.
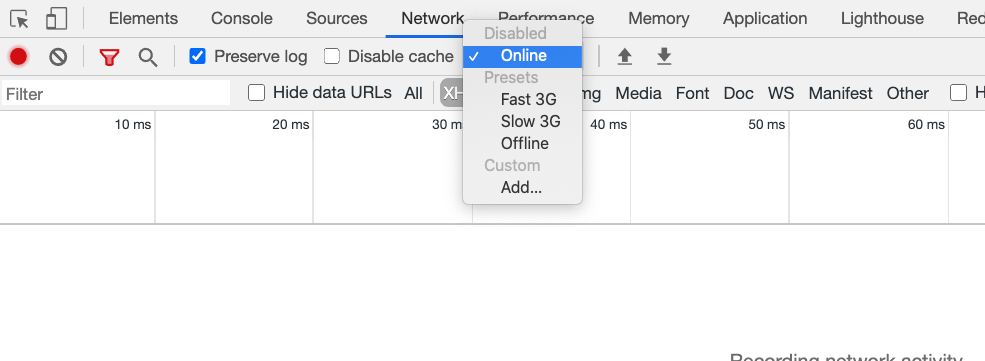
Imagine you live in a city with broadband but you want to see how the app responds on 3G or, if it’s a PWA, when you lose connection altogether. Chrome has that ability built into the Network Tab.

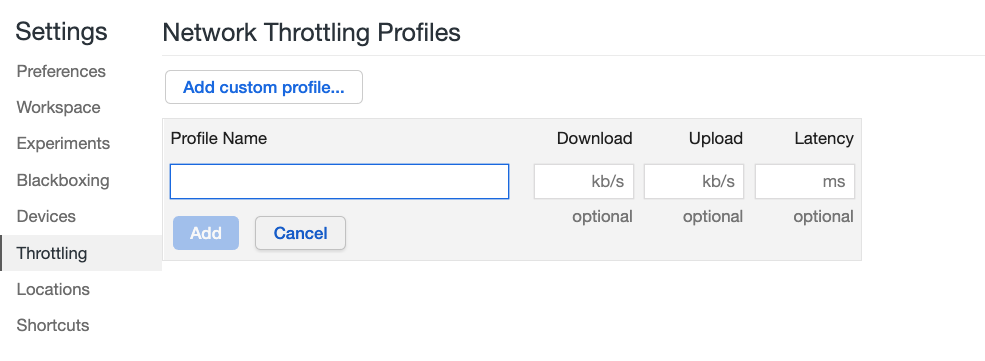
You can even set a custom throttling - though that’s never been something I’ve reached for:

While these blanket policies are helpful, there’s also a more surgical approach: block specific endpoints.
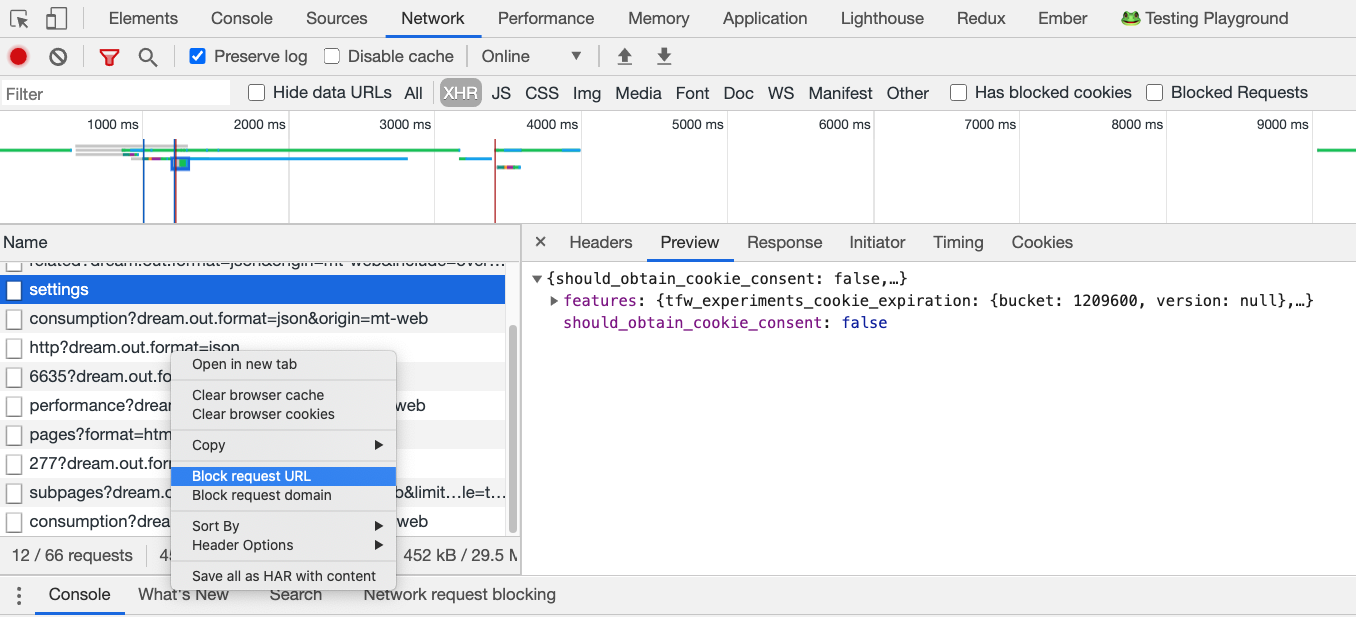
In the Network tab, right click on the network request you want to block and select Block request URL:

This will open another “drawer” where you can manage which URLs should be blocked at a given time as well as see a count of the number of times Chrome blocked the request.

The reasoning is often similar: test how the application behaves under uncertain conditions. However, with the specific URL targeting, we can still expect the app to work as expected other than one endpoint from a server.
One more arrow in the quiver for building resilient applications!
Related Posts
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!