enabling chrome source maps
2021-07-16
|~1 min read
|186 words
When debugging a recent bug, I found that my Source Maps were obscuring the details from me. Not because the information wasn’t there, but because I didn’t know how to access it!
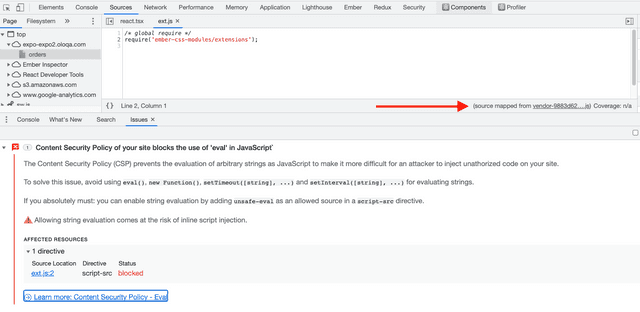
First, when I looked at the error, Chrome highlighted an “affected resource”. This turned out to be a CSS module for Ember and a total red herring in terms of tracking down the real problem.
However, once I was alerted to a link in the Source pane saying that the code was “source mapped from …”, everything started to unravel more quickly.
By clicking on that link, I was able to find that actual offending line of code and work to come up with a solution.
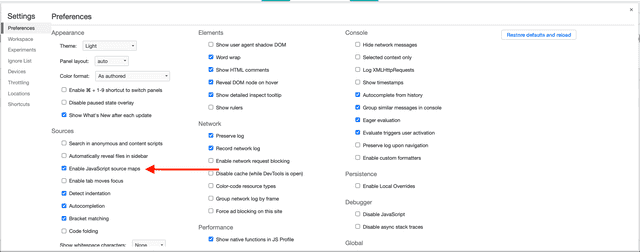
It’s also worth pointing out that Chrom(ium) browsers have a setting to enable/disable Source Maps. From within DevTools, there’s a gear icon toward the top right (also accessible via F1 + ⇧ + / aka F1 + ?).
Disabling Source Maps would is another way of getting to the real culprit more quickly, though is ultimately unnecessary if you’re aware that the link exists.
Related Posts
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!