three css related dev tool tips
2021-03-25
|~2 min read
|260 words
Three quick dev tool tips courtesy of Josh W Comeau’s Css-for-JS course:
- Shift-Click Colors
- CSS Comments
- Unmet Dependencies (Firefox Only)
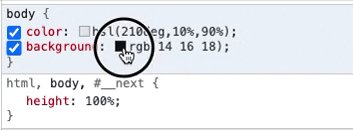
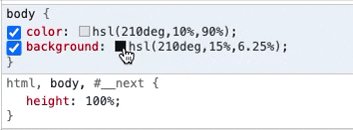
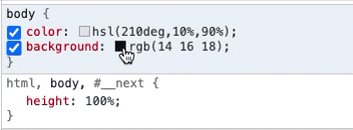
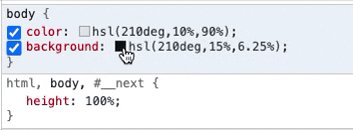
Shift-Click Colors
There are multiple equivalent ways to designate the same color with CSS. Some communicate information more clearly than others. A hex code, for example, is the most terse - converting an RGB value into six characters. HSL is likely the most expressive, but not everyone writes their colors in that style.
Fortunately, with modern dev tools in the browser, a ⇧+ left-click will toggle between these different modes so you can find the one right for you.

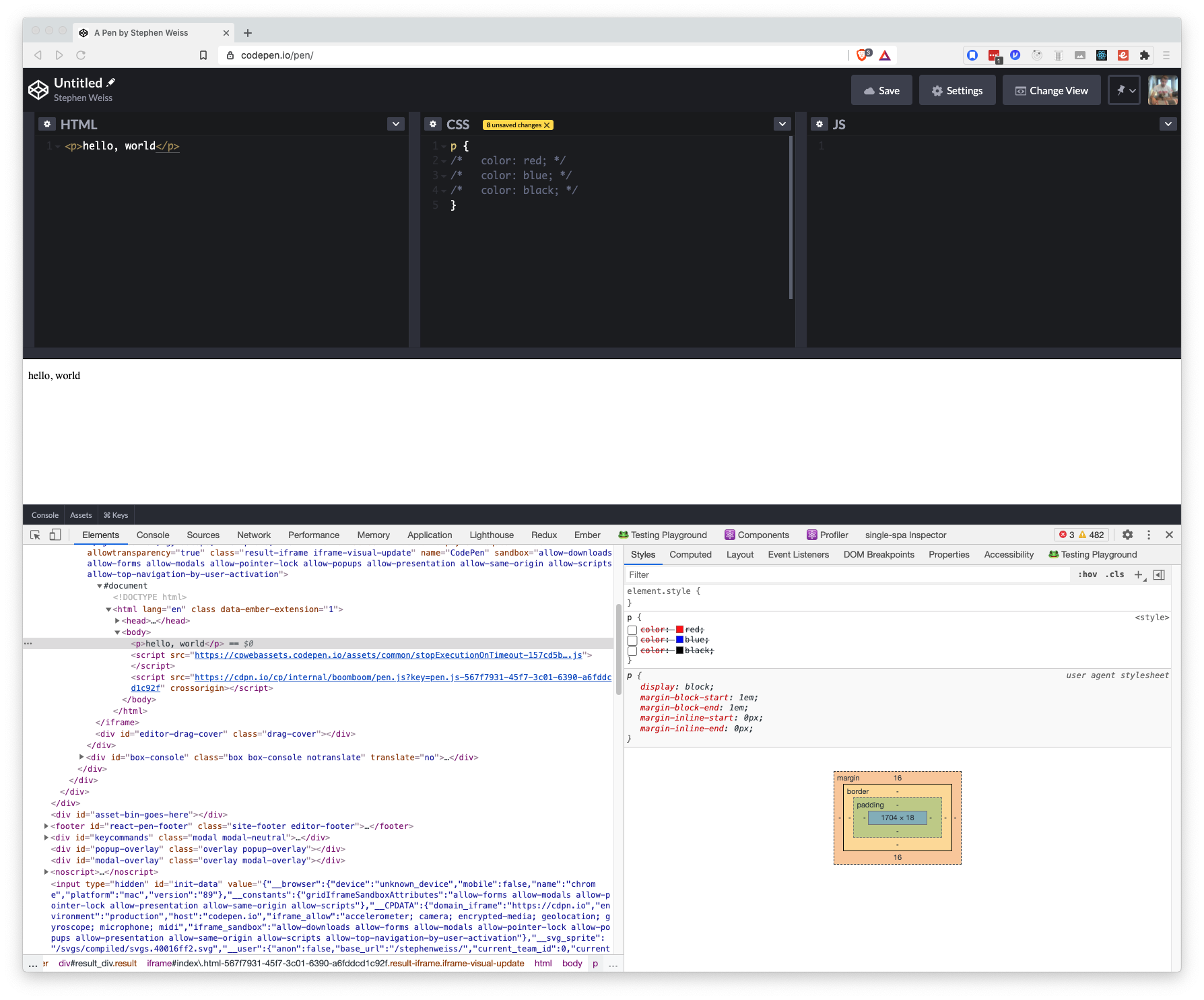
CSS Comments
By default CSS comments are communicated to the browser as disabled properties. This trick means that commented CSS declarations can be useful for quickly toggling between different rules.
For example, if you want to test a color, you could do something like:
.my-class {
/* color: red; */
/* color: blue; */
/* color: black; */
}Then, you’ll have access to all three in the dev tools to play with.

Here’s a Codepen to illustrate the idea.
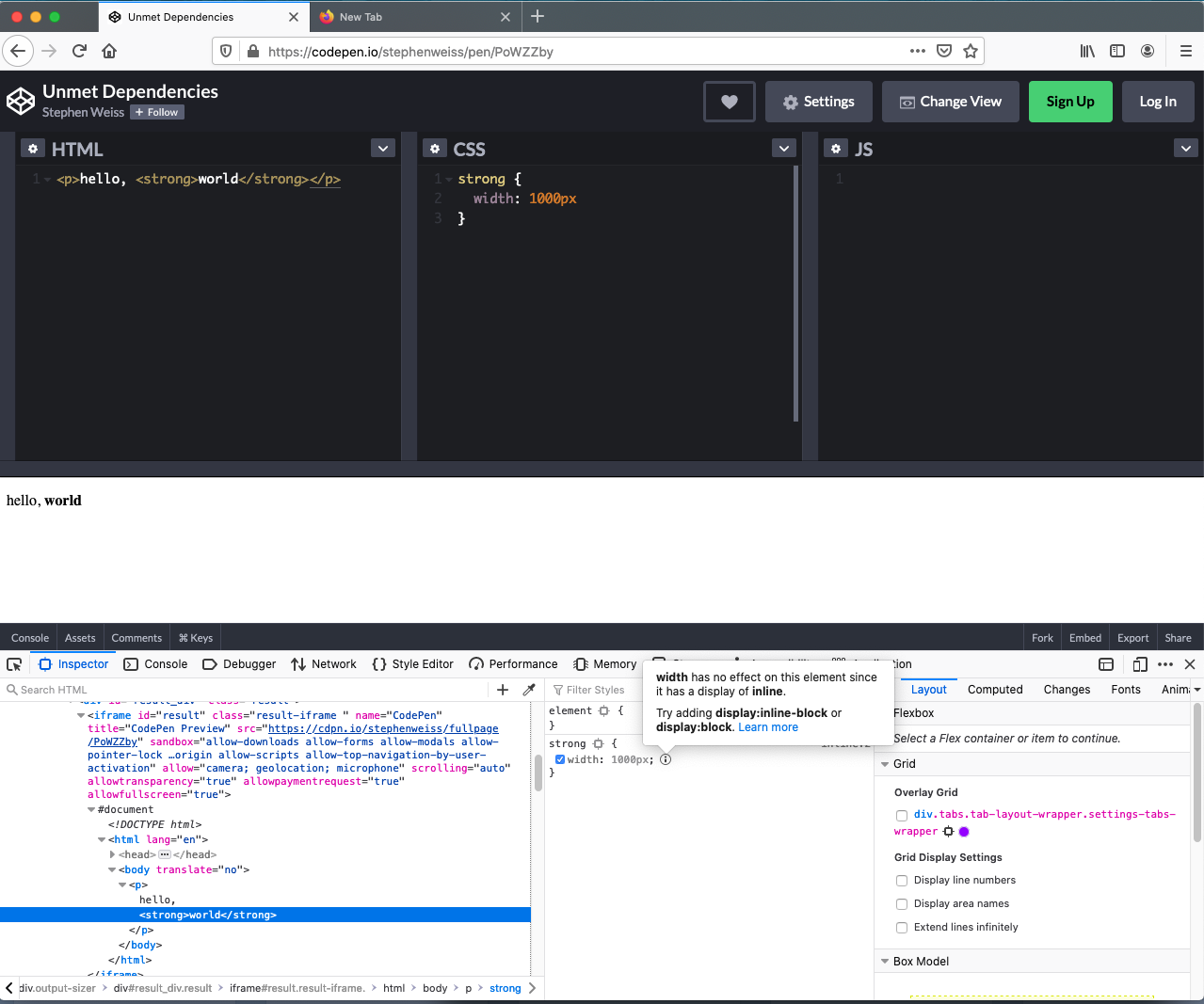
Unmet Dependencies - Firefox Only
Some CSS rules require other conditions to be true in order to apply. Unfortunately, most browsers and tooling don’t do a great job of communicating those dependencies.
Firefox is an exception here. Look at this example where we try to add a width property to a <strong> tag.

Here, Firefox is telling us that width doesn’t make any sense on an inline element. Useful!
Related Posts
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!