jest: how to watch specific projects with `jest-watch-select-projects`
2021-05-01
|~2 min read
|268 words
Similar to other Jest plugins (e.g., typeahead), jest-watch-select-projects is meant to help make testing faster and easier. In the case of jest-watch-select-projects, the ideas is that a code base may be divided up into different domains and sections, each with their own jest config. For example: imagine having a common jest config for the entire project, but then specific configs for the client and server sides and perhaps a distinct config for linting.
module.exports = {
...require("./test/jest-common"),
projects: [
"./test/jest.lint.js",
"./test/jest.client.js",
"./test/jest.server.js",
],
}const path = require("path")
module.exports = {
rootDir: path.join(__dirname, ".."),
watchPlugins: ["jest-watch-select-projects"],
}module.exports = {
...require("./jest-common"),
displayName: "client",
//...
}module.exports = {
...require("./jest-common"),
displayName: "server",
//...
}const path = require("path")
module.exports = {
rootDir: path.join(__dirname, ".."),
displayName: "lint",
runner: "jest-runner-eslint",
testMatch: ["<rootDir>/**/*.js"],
}What this ultimately means is that when we run jest --watch, we run all of these tests. That’s nice for confidence that everything is working, however, sometimes that can add more time than we need, particularly if we’re working in a specific part of the code base. jest-watch-select-projects can help with that.
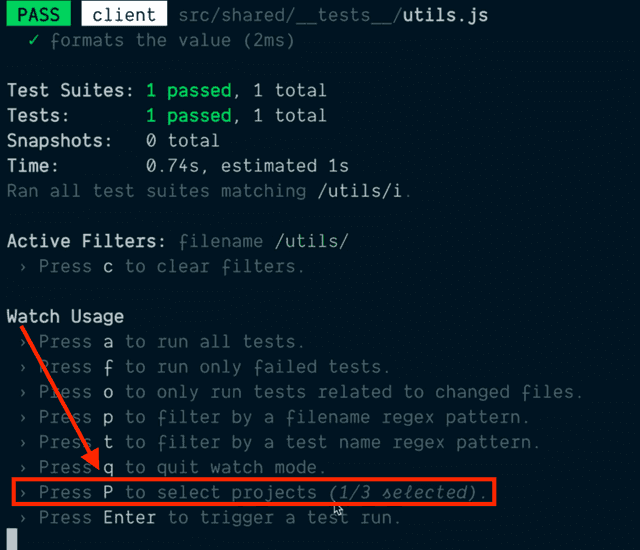
To make all this work and get a nice CLI interface when we run jest --watch, we’ll add jest-watch-select-projects.
First, we need to install the dependency:
% yarn add --dev jest-watch-select-projectsThen, we’ll add it to the common config:
const path = require('path')
module.exports = {
rootDir: path.join(__dirname, '..'),
+ watchPlugins: ['jest-watch-select-projects'],
}Sometimes, half the battle is knowing there are plug-ins like this out there to make your life easier!
Related Posts
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!