package discovery: quokka.js
2020-10-24
|~2 min read
|250 words
Another entry in my Package Discovery series. Today’s topic is focus lock using quokka.js!
Quokka.js is a tool for prototyping Javascript and Typescript projects. Specifically, it helps you see what your code is doing without having to run through a debugger (which can be challenging with Typescript | projects).
A few neat features:
- Code Coverage, aka live preview
Once Quokka.js is started, it will display squares in the gutter representing the state:
- Gray squares mean that the source line has not been executed.
- Green squares mean that the source line has been executed.
- Yellow squares mean that the source line has only been partially executed. Quokka supports branch code coverage level, so if a line contains a logical expression or a ternary operator with both covered and uncovered branches, it will be displayed with yellow gutter indicator.
- Red squares mean that the source line is the source of an error, or is in the stack of an error.
As examples:
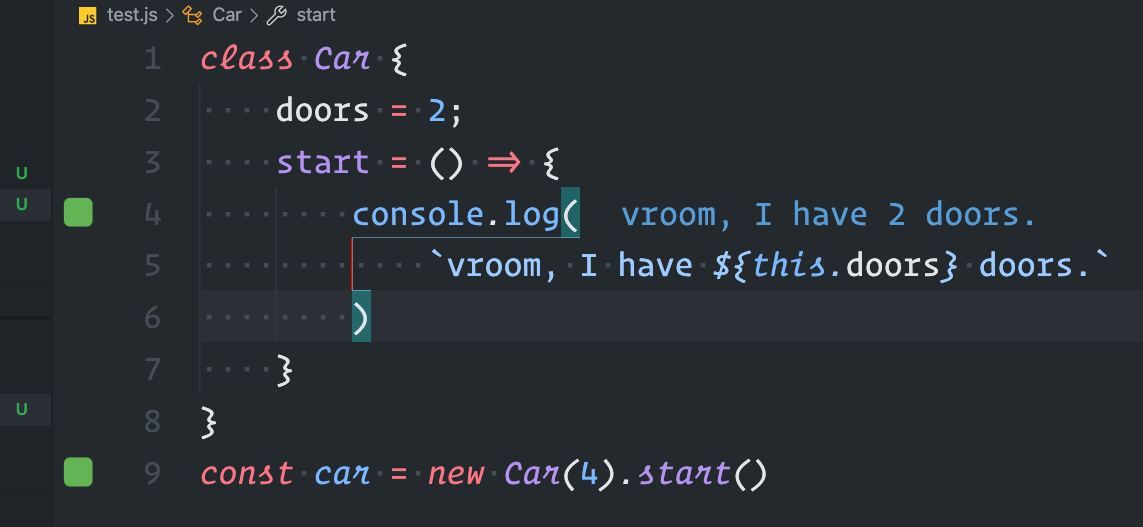
When the code is all executed and looking good:

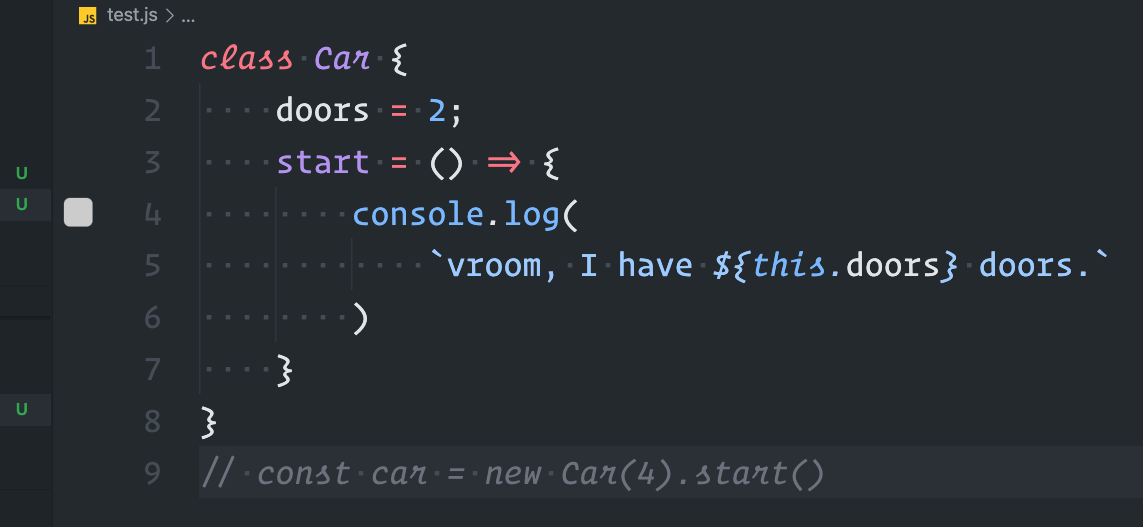
Meanwhile, gray boxes indicate some code is not invoked and so Quokka won’t know:

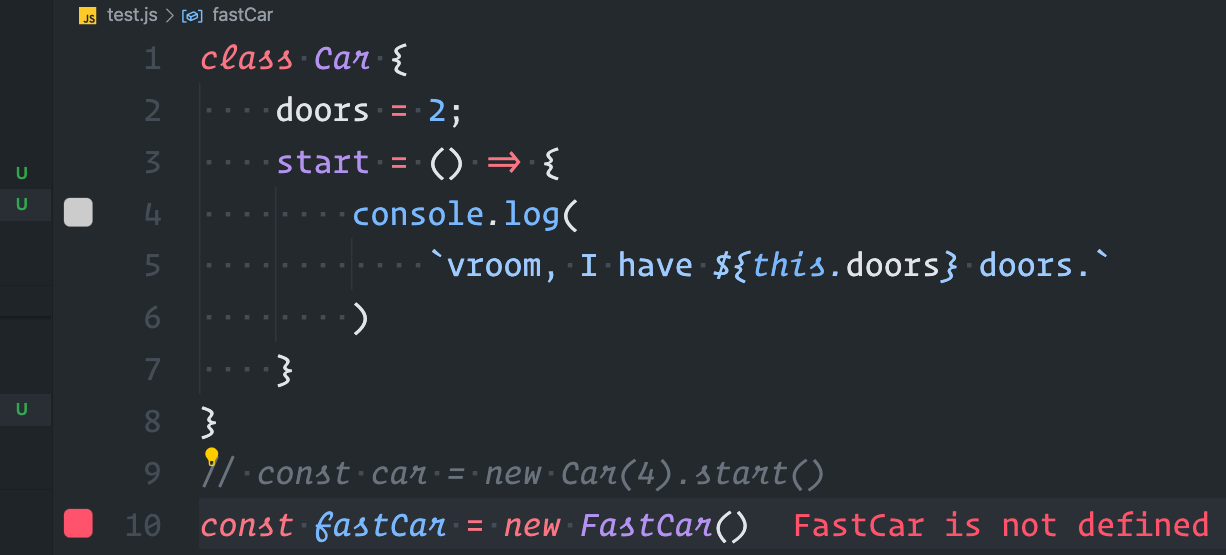
Red boxes indicate an error:

There are a bunch of other cool features - particularly in the Pro version (the live comments is very cool), but even the free version makes Quokka a tool that I’m so glad to have discovered!
H/T to Kent C. Dodd’s and his AHA Programming talk at React Summit 2020.
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!