passing test variables to graphiql
2019-08-31
|~1 min read
|145 words
Previously, I wrote about writing a GraphQL query that takes variables.
I was using this to programmatically create posts.
In returning to that post later, however, I noticed that I actually forgot a relevant detail: how to test it in GraphiQL, the playground Gatsby provides.
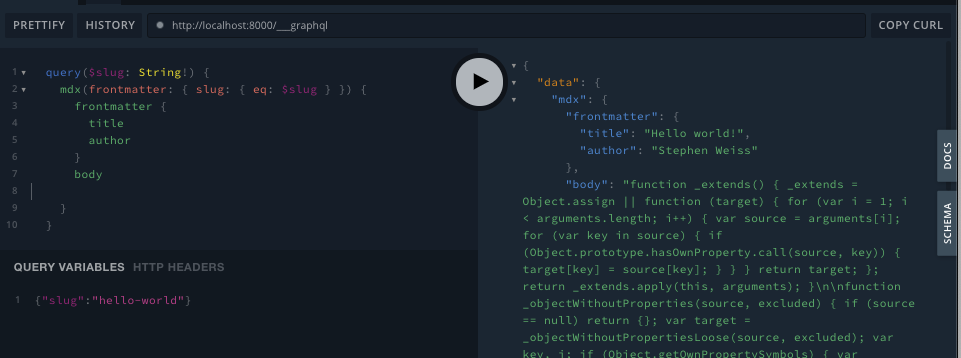
Continuing with the same example we used last time, you can see at the bottom left of the screen a “Query Variables” option.
Clicking on it exposes an input window.

In my case, my only variable is a string for the argument $slug. To pass an option, I create an object with slug as the key and whatever value I want.
For example:
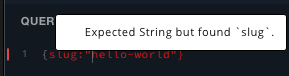
{"slug": "hello-world"}Note: It’s important to put quotes around Slug or it will error.

Footnotes
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!