typescript: tslib versions and spreading arrays
2021-10-01
|~2 min read
|254 words
I was working on a Typescript project recently that was bootstrapped with TSDX.
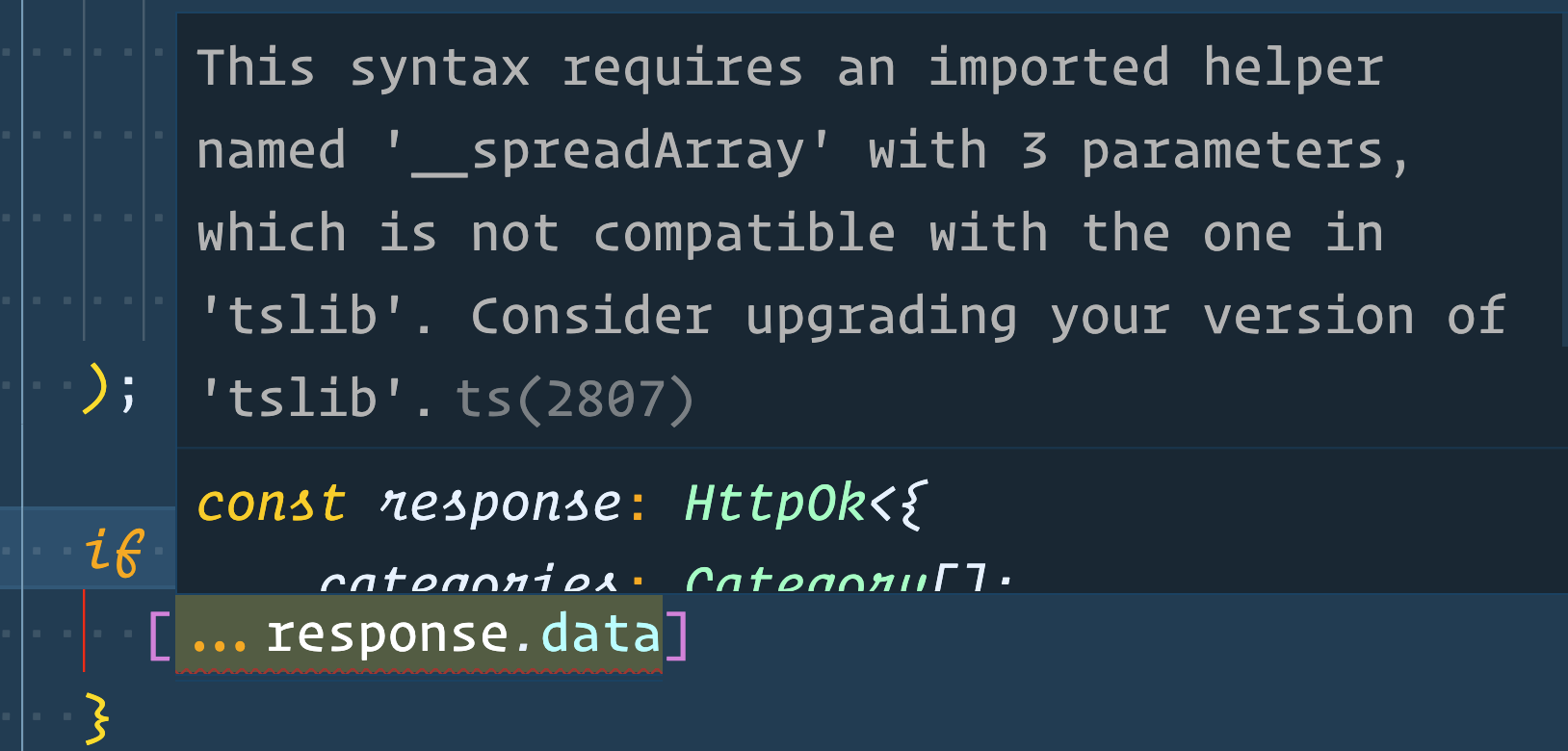
Unfortunately, when I went to use some features, like spreading an array, I was greeted with an intellisense error.

At least for a while I thought it was a non-issue because the project compiled. It was only later when I started using it that I noticed some behaviors weren’t working as expected!
The easy fix was to update the tsconfig:
{
"compilerOptions": {
- "lib": ["dom", "esnext"],
+ "target": "es6"
}
}I’ve written previously about the lib and target compiler options. In this case, by targeting ES6, I guaranteed that the compiler knew that spread syntax was enabled.
Even if I needed to support old browsers which didn’t have ES6, this could still work because in my case Typescript is only really responsible for transpiling as TSDX uses Babel for compilation.
Another alternative would have been to specifically identify the libraries I needed and list them.
In this case, I was setting which APIs and syntax I wanted to use with the lib option. Initially, I didn’t set a target, so the target value was set to the default (ES3?).
This is a good example of how target and lib coexist. Browsers historically have supported newer APIs before they support newer syntax. At the same time, new syntax is often sugar over existing ways of doing something.
Typescript enabling control over which APIs are available and syntax separately enables great developer experience while managing browser support responsibly.
Related Posts
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!