write your own javascript contracts and docstrings
2018-12-29
|~4 min read
|671 words
My very first introduction to code was with Introduction To Computational and Programming Using Python by John V. Guttag. While I didn’t learn Python, I was exposed to certain concepts. Some would lead me astray as I got into Javascript - like Python’s ability to access the last element of an array with the index -1. Others, like docstrings, just didn’t seem to be as emphasized. That text that “provide specifications of functions” and which can be accessed using the built-in help. But that’s where I was wrong — Javascript has docstrings (or its equivalent) and they’re the tooltips that I love in VS Code.
 |
|---|
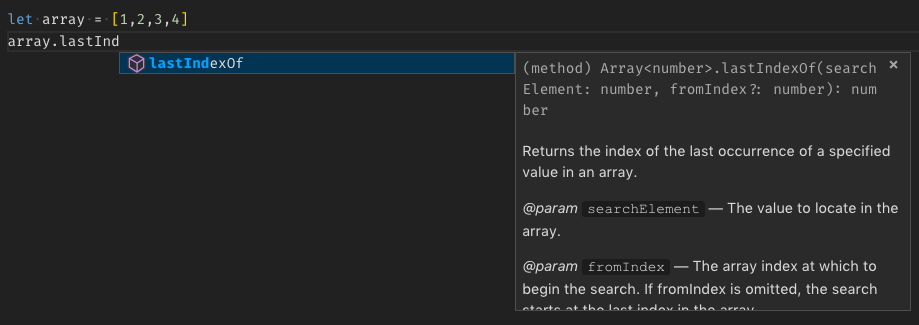
| The built-in Array Method .lastIndexOf() |
 |
|---|
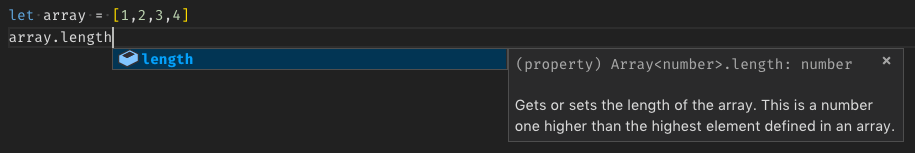
| The built-in Array Property .length() |
These guides are wonderful because they articulate the contract that you are agreeing to when you use the method or ask about the property. It’s like having MDN right there in your editor. No need to leave and look something up. In fact, that’s what I initially thought was happening - VS Code was plugging directly into MDN to pull down definitions. That, it turns out isn’t true. Rather, it’s actually quite easy to write your own descriptions.
Write Your Own Contracts
Javascript, as is often the case, offers several different ways to write comments.
There’s // for a single line comment.
There’s /* */ for single or multi-line comment.
Lastly, there’s /** */. This is a description. I think of it as Javascript’s equivalent to Python’s docstring.
You might see it more commonly in as a multi-line such as:
/**
* The description begins here.
* More description continues here.
*/If you precede your function definitions with a description comment, VS Code will pick it up and include it as a tooltip. For example, I wrote a function to removeLinkedListDuplicates.
 |
|---|
| A custom function with a tool tip from its function description |
The Nitty Gritty - Where To Start
The process of writing your own function description is easy, though there’s still a lot that I’m learning about all of the different options.
My go-to resource for learning more is Use JSDoc.
/**
* Foo takes any argument.
* The return value is 'baz' in all cases.
* @param {*} bar - Any argument
* @param {string} [optionalArg] - An optional argument that is a string
*/
function foo(bar, optionalArg) {
return 'baz';
}Optional Parameters: An Area For Further Investigation
According to Use JSDoc, @param {*} [optionalParamName] should refer to an optional parameter, however, VS Code is not currently picking that up.
Initial research seems to indicate that Typescript may offer more support on this front, but I haven’t gotten to the bottom of that yet.
In the meantime, I’ll be specifying in the description of the parameter that it’s optional.
Why Write A Contract?
After all of this, you may be wondering why you should write contracts in the first place.
I see two main advantages in writing your own contracts:
- They allow you to forget what you wrote
- They communicate the purpose to someone
The Magic Of Forgetting
Unless you’re a savant, you’re likely to forget exactly why you wrote code the way you did. That means that you’re going to spend your time refreshing yourself on the function when you come back to it later.
Descriptions can make that process much simpler by surfacing relevant information quickly - eliminating the need to walk through the logic of the code each time.
Communicating With Others
Alternatively, imagine that you’re not the consumer. Put yourself in their shoes. Interfaces that are well documented and easy to understand are used more.
So, even if you take a purely selfish view - the better your descriptions are, the more likely someone will use it.
I’d say that makes it more than worth the time to write a clear description.
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!